The Importance of Drafting Wireframes

Wireframes add immense value to a website design process by saving clients valuable time and money that is often lost solving UX and strategy problems down the road. The most visually engaging portion of a project is the design, so clients are often less interested in the wireframe phase than they are in seeing the executed design. Why? Internal stakeholders often see design as the greater value add because it provides an easier platform for feedback, clear visualization of project direction, and greater aesthetic options.
Wireframes, simply put, are vital steps in the user interface design processes. They help design and strategy teams visualize and anticipate content while organizing overall site structure. They are also a great way to begin developing meaningful interface solutions.
Why Use Wireframes?
Wireframes utilize the content structures and organization solidified in the sitemap to inform content hierarchy, page structure, and interactions, as well as to help build a framework. Designing without wireframes can create potential issues in the design phase, including incorrect hierarchies, in-progress functionalities, and other pain points.
Leveraging the usefulness of wireframes allows the design phase to incorporate aesthetics seamlessly into the structure to best communicate the brand visually for target audiences. It also allows the design phase to focus on stylization over strategy, clearly defining content hierarchy, call to action jump off points, footer content, and more early in the process.
What Is (and Isn’t) Wireframing?
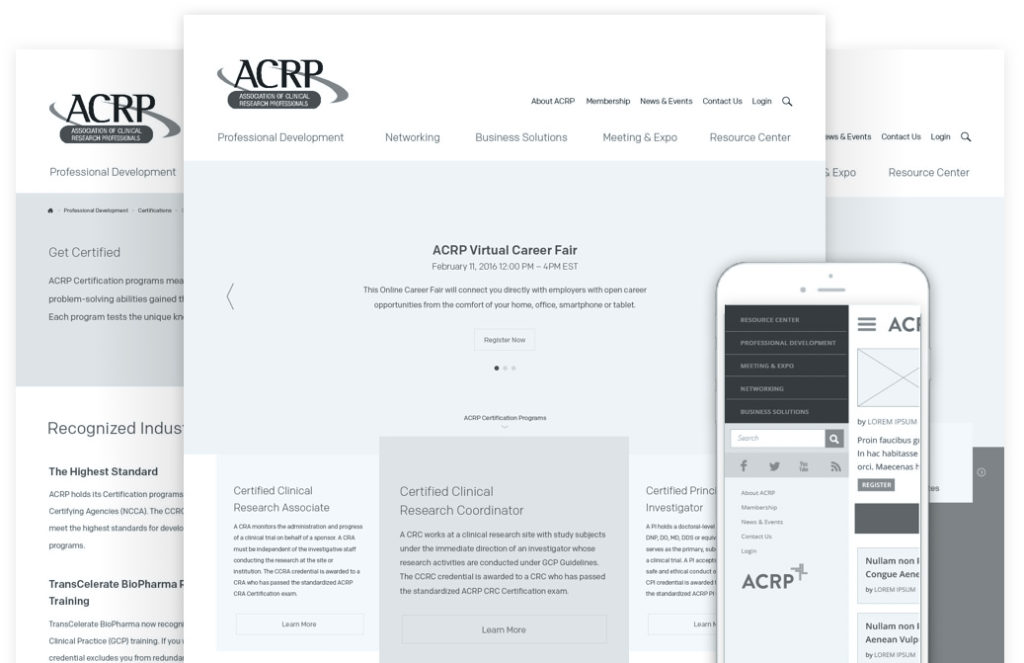
Wireframes are structural guides that represent the skeletal framework of a website. Wireframes do not include design elements, instead focusing on functionality, behavior, and priority of content. In other words, these essential blueprints focus on overall user-experience and not the visual design. The wireframing phase plays a key role in helping clients iterate effective content structures for the web while communicating content hierarchy within any given page.
Wireframes also provide an ideal integration of content and design direction. Content can inform design through the use of wireframes, while design can simultaneously help with content creation. Wireframe templates are designed to identify and facilitate the functionality of a website, specifically emphasizing user flow and intention.
How Do Wireframes Work?
Wireframes are a revision-driven phase of the project in that they do not focus on aesthetics; specifically, they are not concerned with communicating typography, color choices, branding, photography, or art direction. They are simply communicating content priority on the page and illustrating elements that can lead user experience.
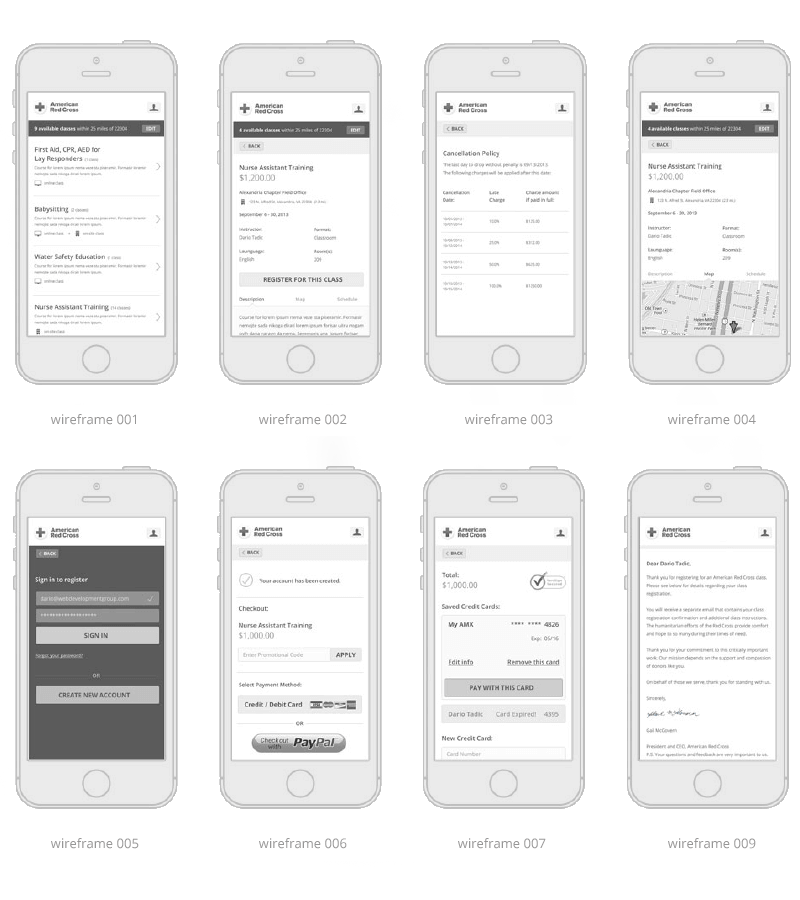
In some cases, wireframes can be linked together in order to simulate the intended interaction using interactive prototyping software like InvisionApp. The goal here is to quickly create a functioning interface without executing any actual development, allowing users to test key pages and sections on all platforms for the assurance of an intuitive and successful user experience.
Benefit: Responsive Development
Wireframes also allow us to consider responsive implications for web development. The wireframing stage allows designers to draft adaptive elements specifically for mobile and tablet experiences. They also help developers understand the number of overall templates needed in order to account for specific content needs. Generally speaking, designers create a large number of wireframes that, when properly annotated, are useful guides for developers in building out a website.
Benefit: Prototyping
As mentioned, prototyping is a direct benefit of engaging in the wireframing phase. Wireframes can be used to create prototype screens that can be linked together and brought forward for user testing. By developing an interactive browser-based prototype during the wireframe stage, client focus can be directed towards interaction and maximized agile iteration. This allows designers to focus on conveying the core mission of the page without the aesthetic distraction of visual designs. They are also valuable references for content strategy because they illustrate important headline structures and character counts, as well as demonstrate how visuals and text should be balanced on a page.
Benefit: User Testing
As an avenue for live user testing, wireframes allow strategy and design teams to collect feedback from actual users on the interactive wireframe prototype. As such, crucial insights can be gained for executing the design of an optimal user experience. This also helps our team identify potential problems with the interface solution early so we can iterate and tweak the issue to ensure a seamless user experience.
Prototypes are live tested by targeted users on all devices, and the resultant analysis is incorporated into revisions to address associated interface challenges and pain points. The end product will have gone through several user testing sessions and revision rounds, thus increasing the overall performance and user experience.
If wireframes are being considered for your next web project, evaluate their purpose in the project timeline and in terms of their ability to iterate content structures and design functionalities. With these intentions in mind, strategy, design, and development will be set up for a smooth design process and successful project execution for the client by using the wireframe process to its full advantage.
Still confused about how powerful this phase is for a web project? Reach out to our team and let our Director of Strategy share more. Email us at [email protected].