Discover a redesigned digital stage powered by an Open Source CMS.
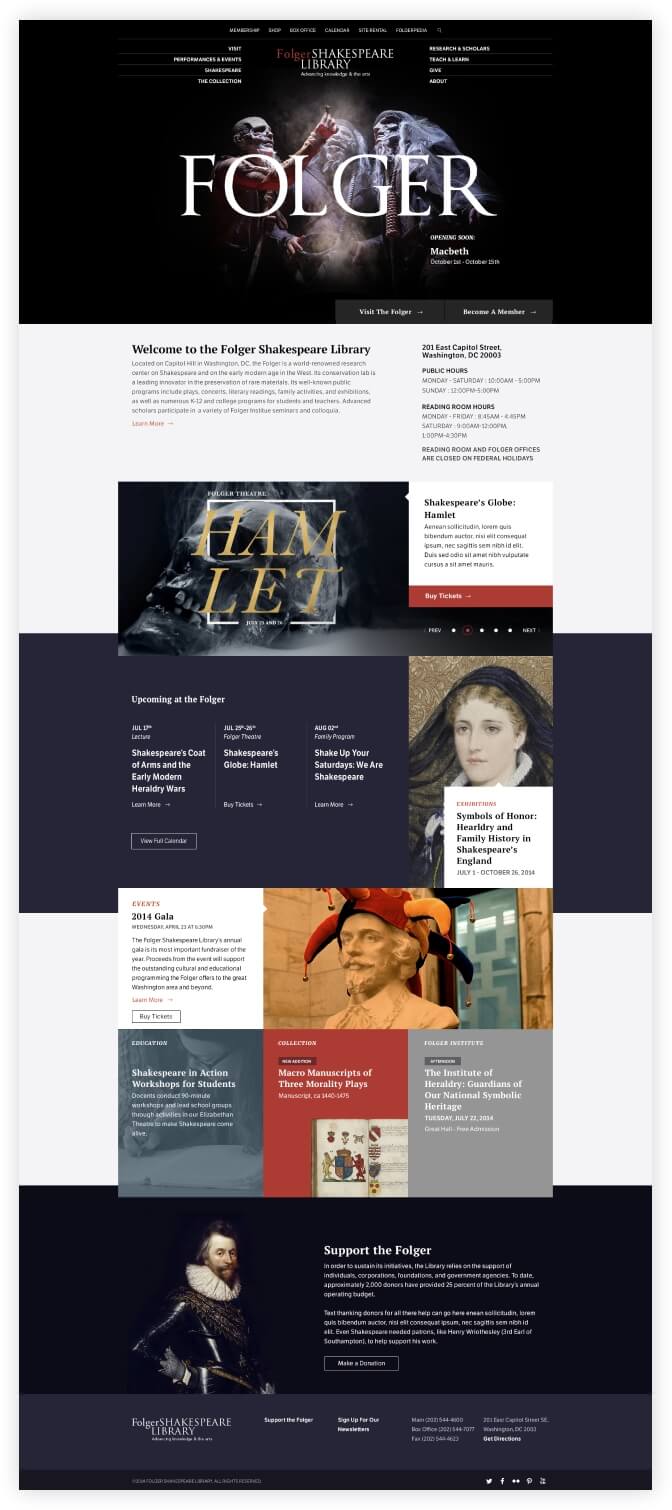
The Folger Shakespeare Library houses the largest collection of historical Shakespearian literature, manuscripts, and artifacts in the world.
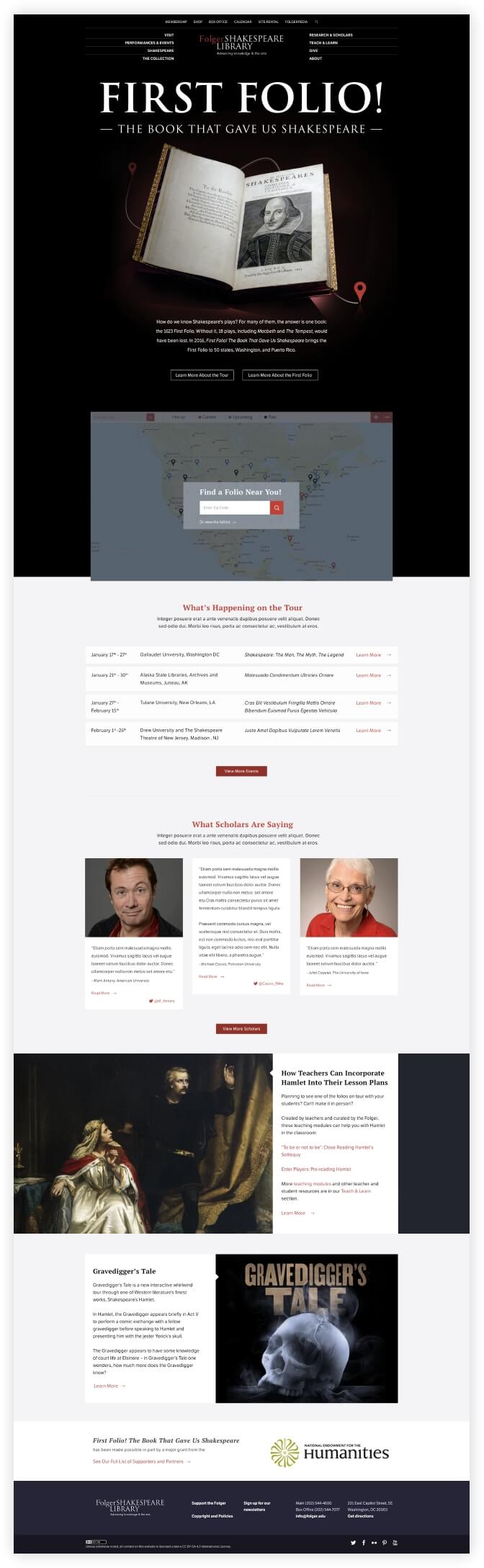
The reinvigorated design for the Folger’s website matches the theatrical grandeur of the Bard’s works. WDG developers included custom features that allow Folger administrators to promote upcoming events and exhibitions, update the Folger calendar, and create scheduling alerts.
Challenge
Revitalize their online presence with an updated site structure that better catered to their wide breadth of audiences.
Solution
Customized Drupal content management system using flexible Drupal layouts and a curated design to optimize traffic with 100% uptime.
Result
Accommodated heavy site traffic and improved user experience, leading to an increased conversion rate and a decrease in bounce rates.
1200% increase in special event traffic
43.k ranking keywords




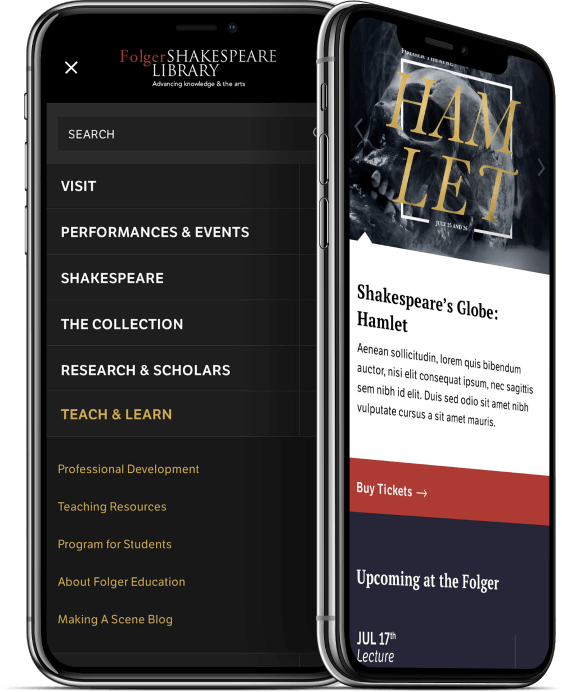
At Your Fingertips
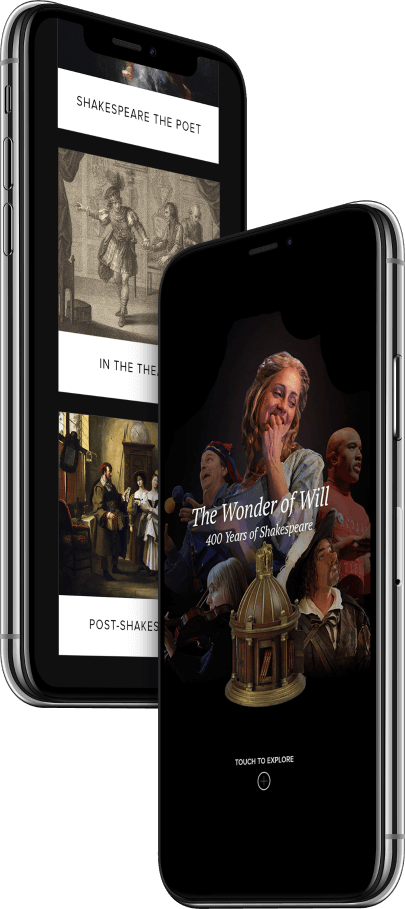
The responsive multi-level menu system, a crucial tool for Folger’s world-wide mobile audience, was custom built to display on small screens while maintaining the navigation’s user-friendliness.

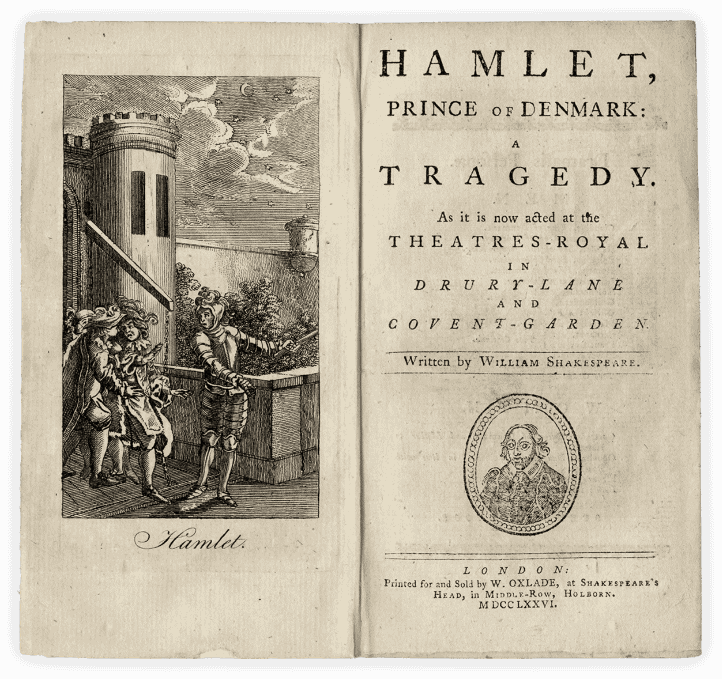
The Folger Collection: a database of printed works.
The extensive nature of available content required welcoming navigation with a clean design to help users efficiently and quickly locate desired information. The entire catalog of Shakespearean texts are carefully organized with multiple search options under the World Shakespeare Bibliography.

intuitive information architecture streamlines the overall site structure with improved taxonomies.


400+ Years of Shakespeare.
To capitalize on this opportunity, we included targeted SEO in the metadata so Folger appeared in impressive 7th standing. The website was featured in The Boston Globe, The New York Times, BBC and C-SPAN with a 1200% increase for Shakespeare Documented, 230% for The Wonder of Will.


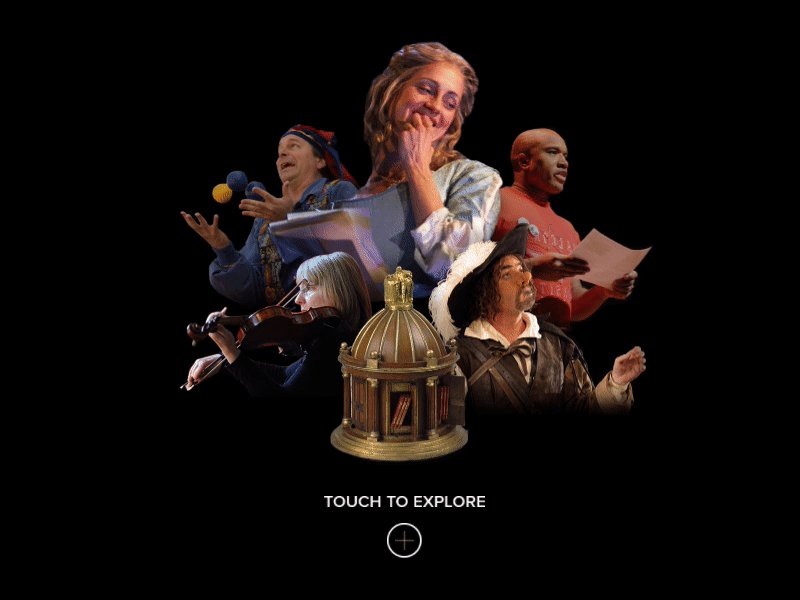
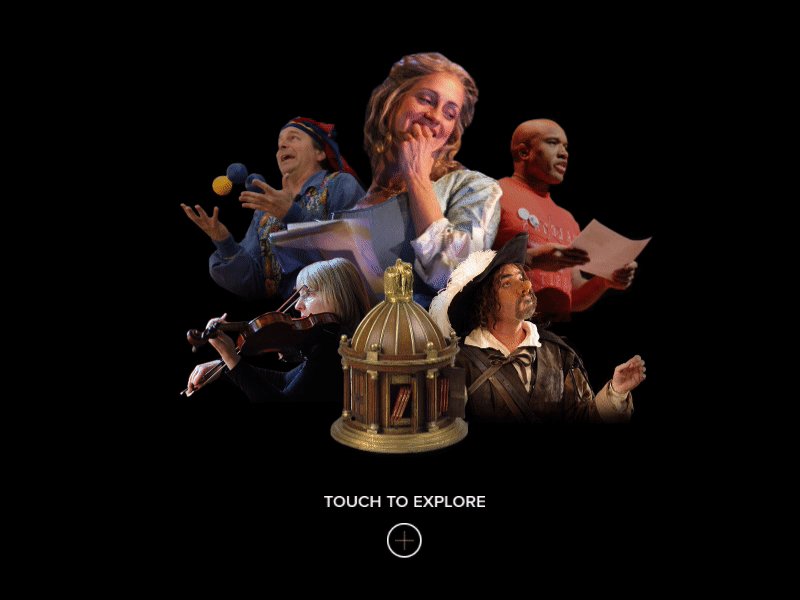
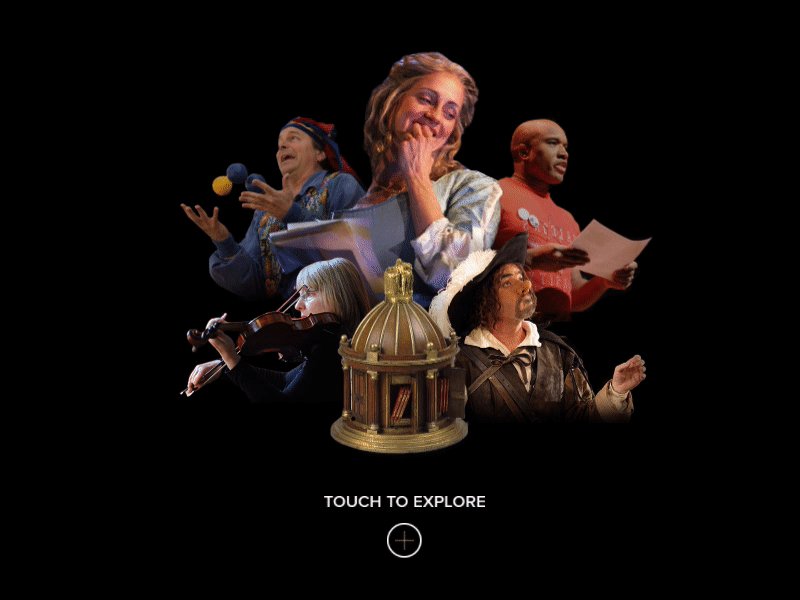
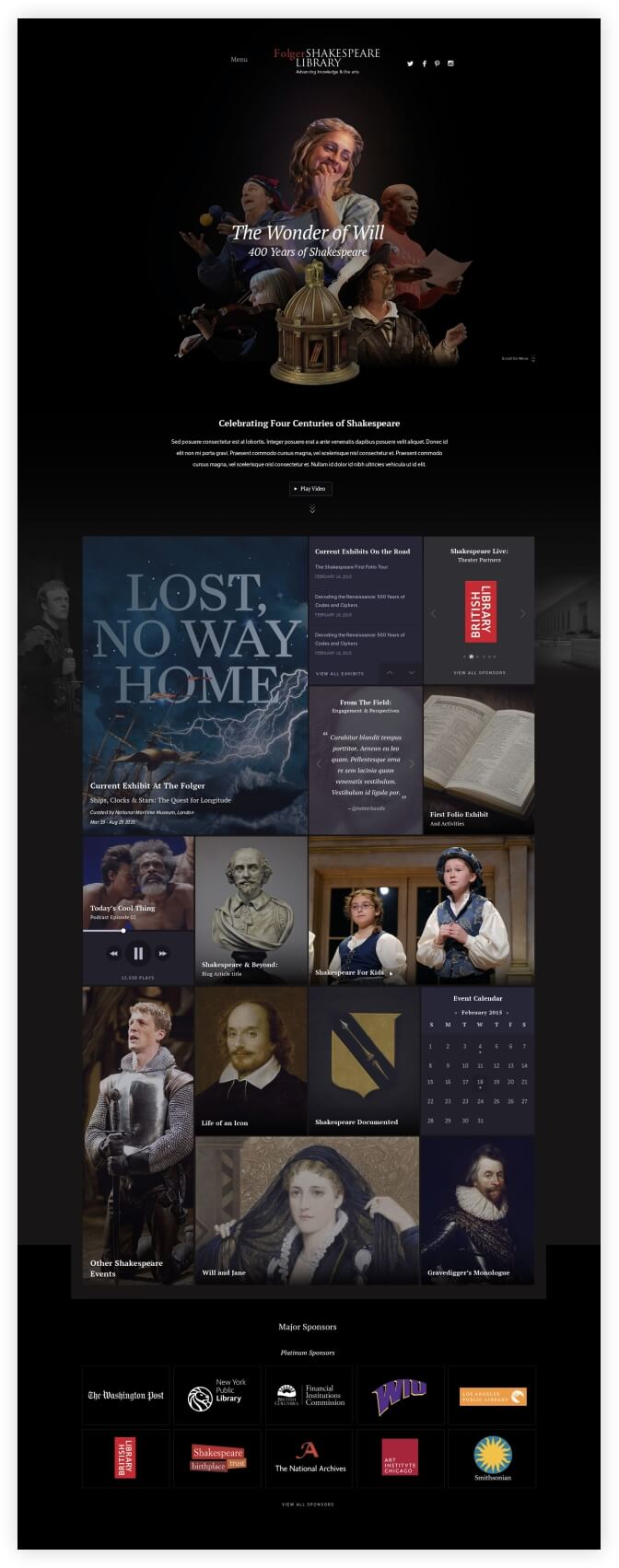
Wonder
of Will
The Wonder of Will was an event that celebrated Shakespeare’s 400 year anniversary. WDG was able to help showcase the event through a custom-built landing page. We optimized the Folger’s user experience through a digital tour of the collection.

April 23, 2016 marked the 400th anniversary of Shakespeare’s death, celebrated by “the wonder of will.”
The Folger Shakespeare Library was able to achieve their KPI goals through customized flexible layouts. An improved user experience led to an increase in conversion rate, including site traffic, bounce rate, and ticket sales. WDG was able to target and build for their KPIs and allowed for personalization in order to complement the content being produced on the site.