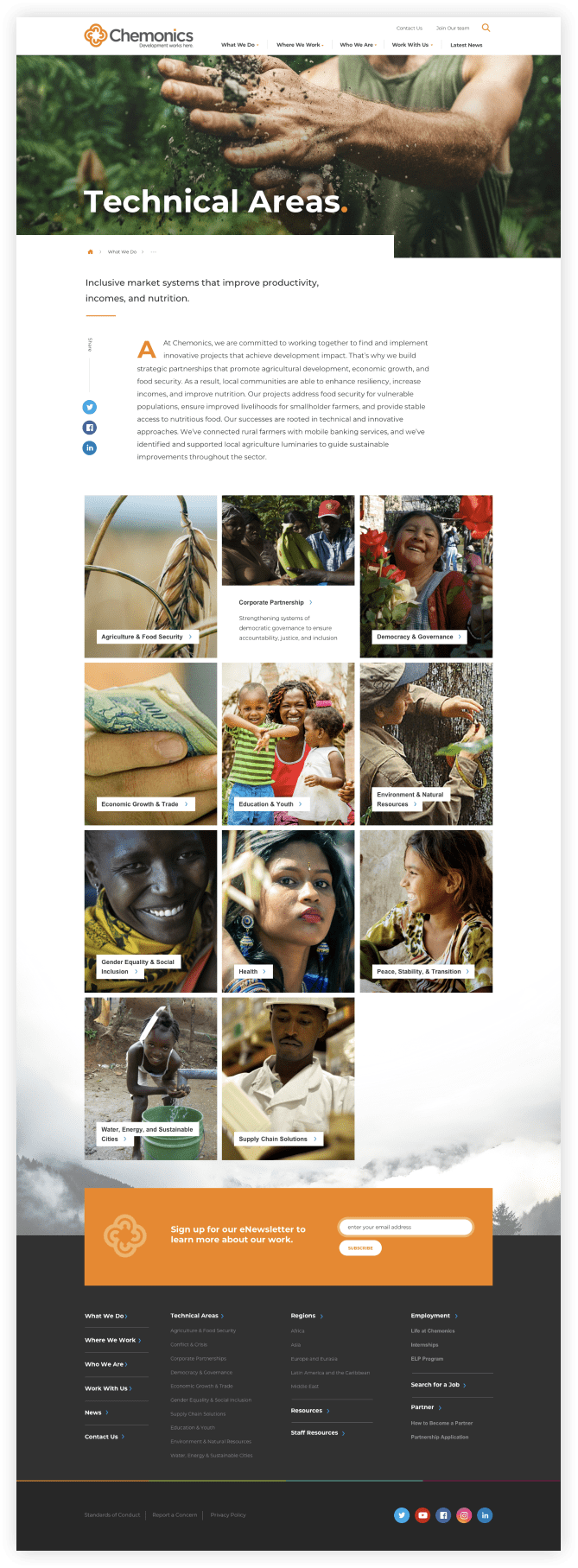
Creating global impact on a flexible WordPress CMS.

Chemonics International is a renown international development organization with experience in more than 150 countries.
WDG partnered with GMMB to highlight the breadth and scope of Chemonics’ global efforts with a refreshed aesthetic and restructured information architecture to better correlate content across the site.
Challenge
Coalesce content into streamlined information architecture with improved navigation pathways to increase user engagement.
Solution
Seamless navigation structure and an interactive map with content data points which allowed the content library to seamlessly correlate sitewide.
Results
Improvements in the time spent on site and increased views of valuable resources were seen following the redesign.
4.6K keyword traffic per month
3:17 min avg. time on the site



In order to demonstrate the broad reach of their work on a global scale, the map provides clear information points which drive users further into the site, thereby increasing page views and reducing bounce rate.
To create the unique map structure and style, we used fact cards that leveraged the taxonomy for increased value-add and functionality. The intuitive map structure was created with the JavaScript mapping library, AM Charts, which allowed the development team to create customized controls and match the site aesthetic.

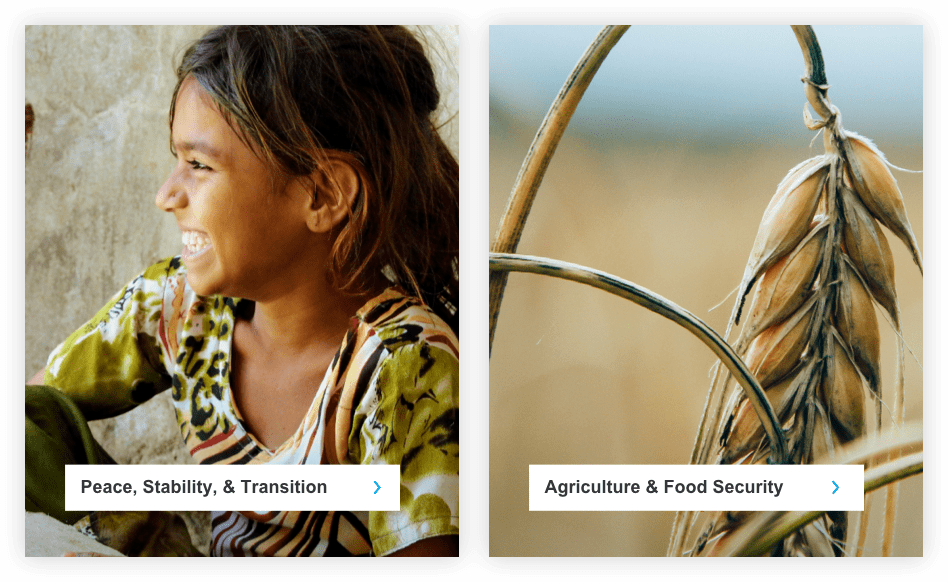
Refreshing, Geographic photography highlights the breadth and scope of Chemonics’ global efforts.
WDG’s strategy team partnered with GMMB on the information architecture phase of the redesign to help solidify various pages within the build. In the reorganized site structure, the navigation was divided into Projects, Regions, and Impact Stories to better relate content across the site.
By correlating these separate verticals, the Chemonics narrative became clear for targeted users. Multiple navigation paths ensured that the user journey remained focused on understanding the breadth of Chemonics’ global impact.


At Your Fingertips
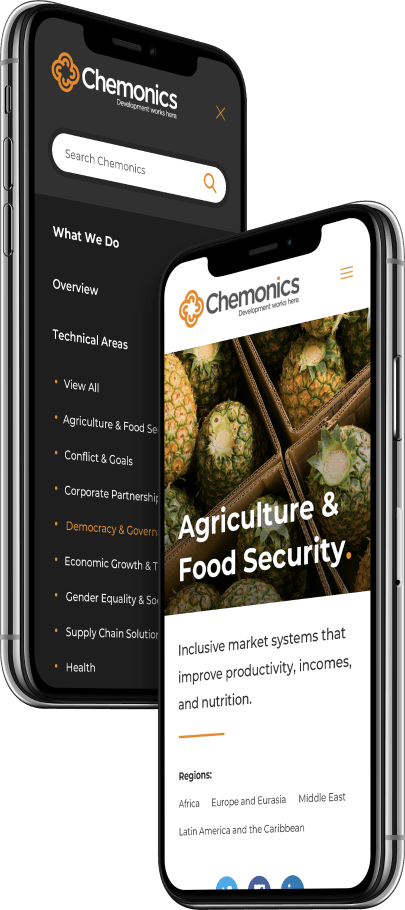
Facilitating flawless performance of the site for those who are mobile-dependent in countries with limited technology and data connection points — ensuring the continuance of a world class user experience.

Building sustainability through flexible content.
By moving the site to WordPress, we were able to streamline and improve the UX. The previously painful administrative experience became far more user friendly with modular pieces built as flexible layouts. Templates were then built to ensure consistency and brand adhesion across the site. We also incorporated the previously separate blog by coalescing the microsite and main site together, with custom blog templates used for an easier build.

Refreshing, Geographic photography highlights the breadth and scope of Chemonics’ global efforts.
